Live Chat Button: How to Install it and Talk to Customers Today
A small yet powerful live chat button can alter the way you interact with your website visitors. We explain how to install it on your website (spoiler alert: it's actually a piece of cake).
Written by Anastasiia Khlystova

So, you want to add a live chat button to your website? Or maybe you already have one, but feel like it’s not working the way it should be?
A live chat button is indeed extremely important as it directly impacts people’s willingness to contact your team and leave their messages and suggestions.
According to this case study, a nice and appealing chat can increase the number of incoming chats by 91% (true story), while more outdated widgets can be even repellent and harmful for your business. Basically, the higher the number of incoming chats, the more leads and satisfied customers you’ll have.
So, let’s talk about those chat buttons in more detail. What exactly are they? And how do you acquire one for your website?
The simplest live chat definition states that it is an online messaging app that allows customers to communicate with businesses online in real time.
So, where does a live chat button stand in this arrangement?
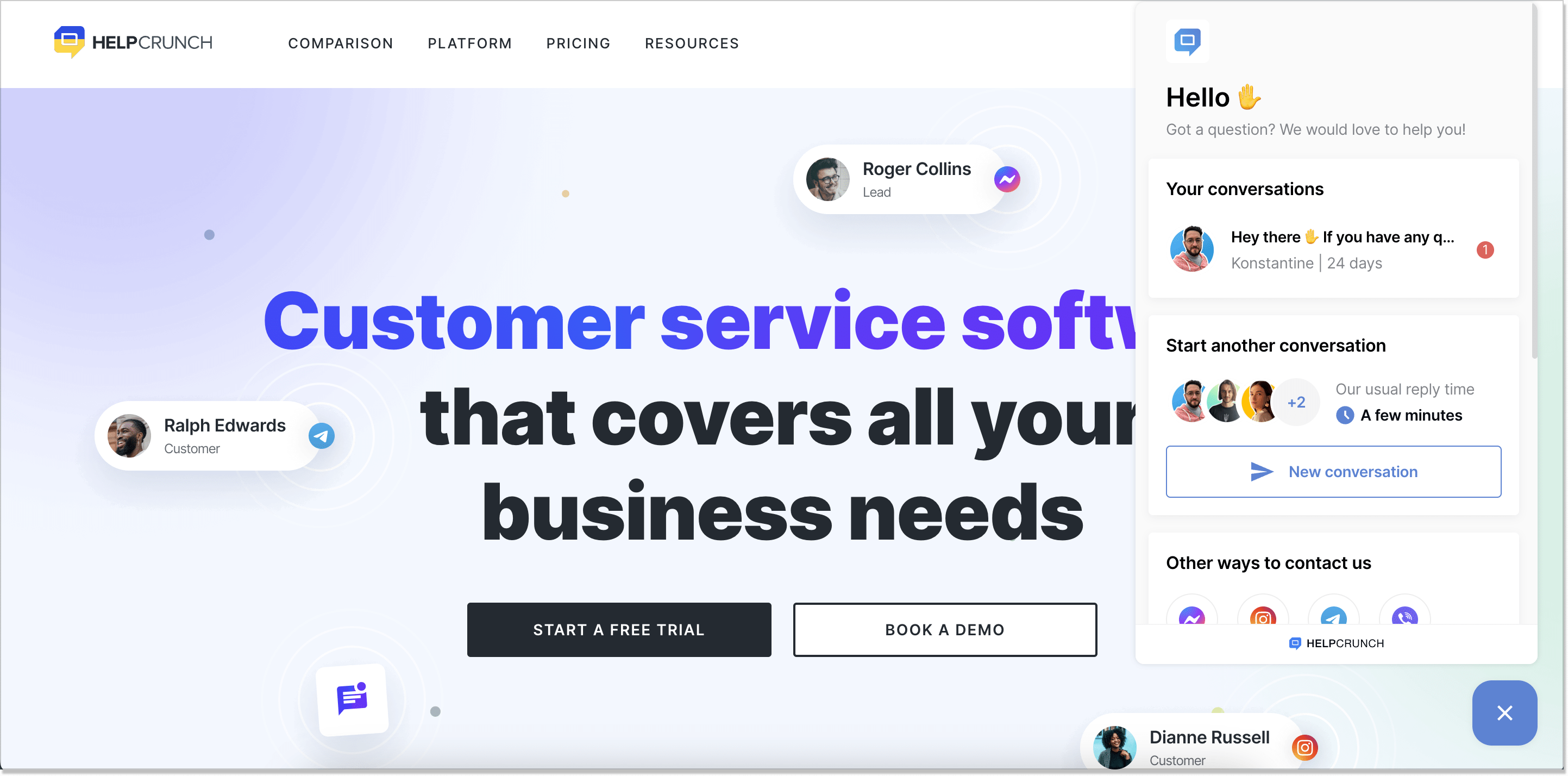
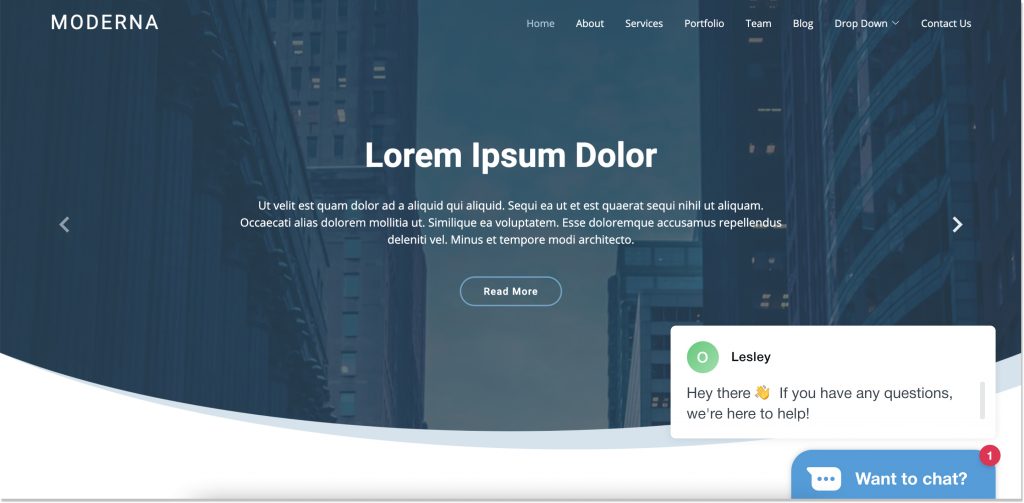
A live chat button is a small icon, usually located at the bottom right corner of a web page, that invites visitors to start a chat conversation with a website owner. When people click the button, it’ll open a live chat window where they can leave their messages and get real-time answers.
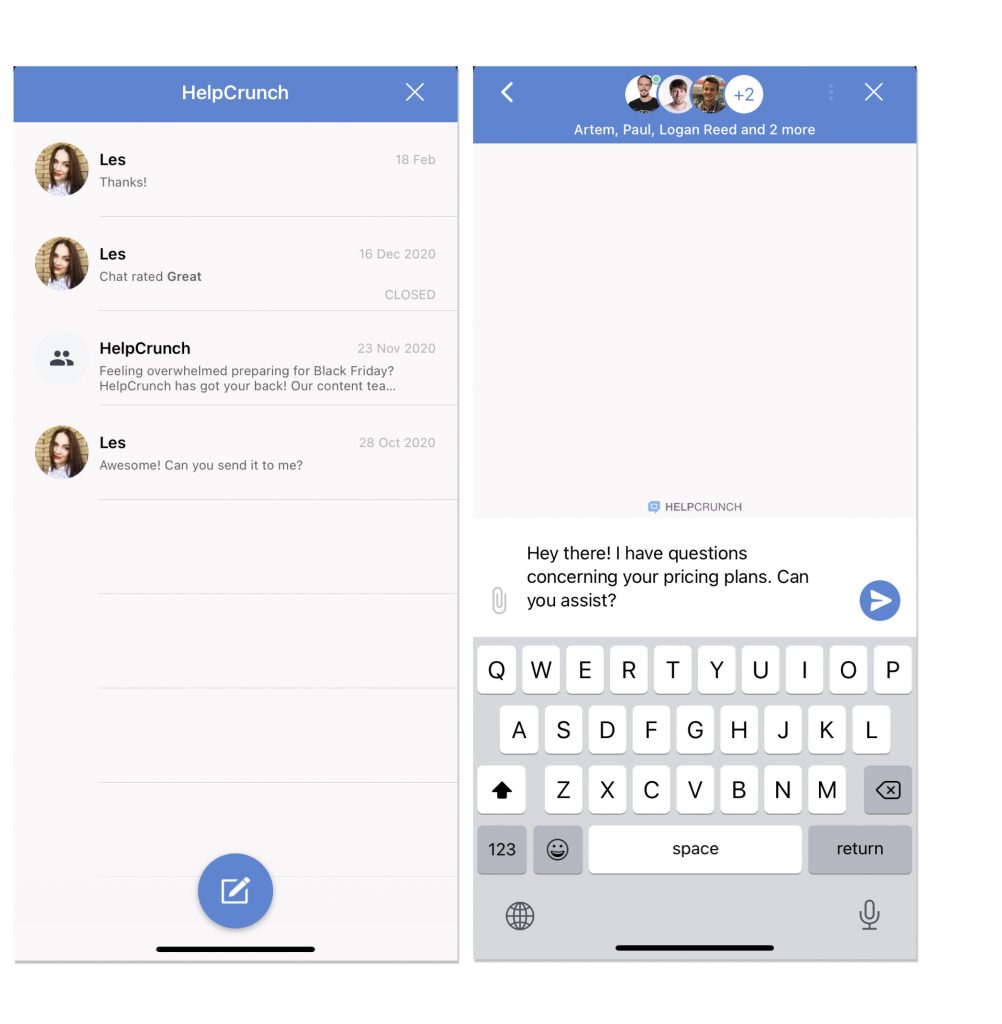
It looks like this:
Usually, you don’t even notice if a website has this small button or not until you really need it. And when you do need it, the button may feel like a true savior.
This brings us to the most important part. How do companies add live chat buttons to their website? Is there some kind of software or do they build their solutions from scratch?
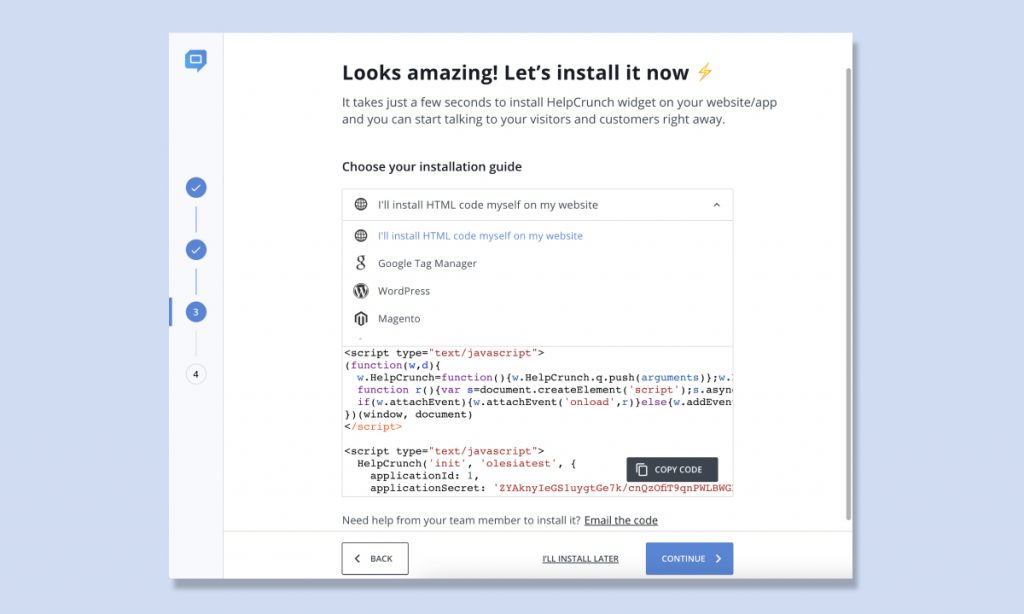
Usually, companies use third-party solutions for adding a live chat button. The whole integration process usually takes a couple of clicks and around 2-3 minutes, so you won’t need any extraordinary technical skills.
There is a plethora of live chat software on the market these days, which is all different by their UX, looks, and customization options. The installation process may also differ a little bit, but not much.
Usually, after you’ve signed up, a tool will offer you a code snippet. You’d need to paste this code right before the closing </body> tag of every page that you want to have a live chat button on. That’s right – if you don’t want to have it on all of your pages, you just paste the code wherever you need and ignore the rest.
If you run a website on WordPress, Shopify, Dukaan, Magento, or other CMS, you can take advantage of native plugins for them.

People often think of a live chat button as something that only websites can have when in fact mobile apps can benefit from it a lot. Not only is it a great way to resolve users’ issues immediately but also an additional channel for you to get in touch with them.
By integrating a live chat button into your Android or iOS app you ensure higher customer service quality. This can be done with the help of HelpCrunch SDK.

When choosing chatting software, pay attention to their customization options in the first place. I mean you’d probably want your live chat button and the whole widget to look like an integral part of your website. To do so, you would have to change it dramatically – from its color and position on a website to custom images and proactive greetings. But more on this later.
Specific live chat solutions
1. HelpCrunch
Pricing: free — $15 per team member per month (if billed monthly)
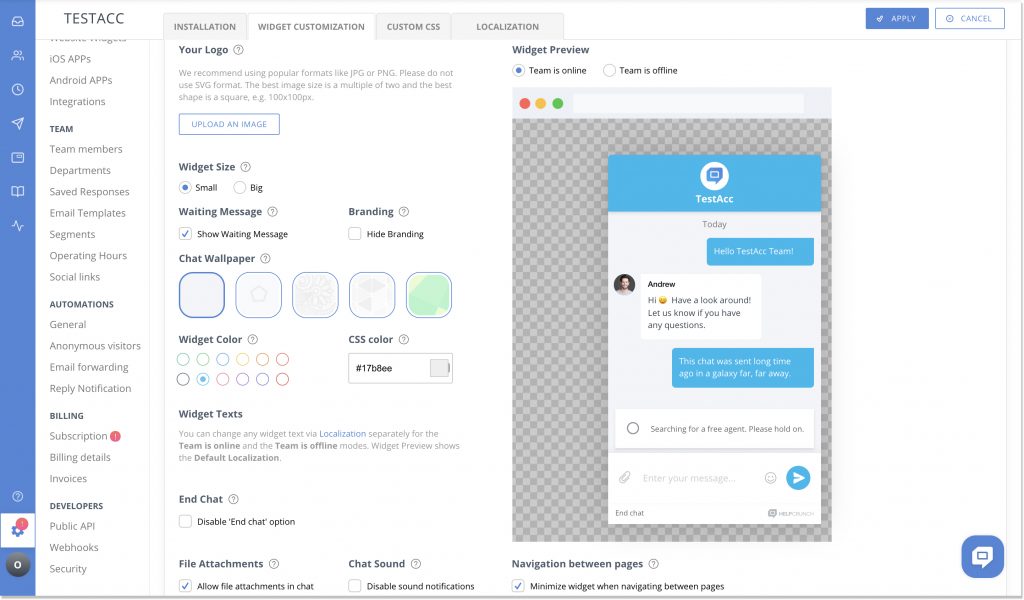
HelpCrunch is an all-in-one customer support solution that offers a modern and fully customizable live chat widget among many other things. To my very subjective and biased taste, it’s one of the best-looking chat buttons — slick and modern and is not overloaded with redundant elements.
In terms of widget customization, HelpCrunch also leaves its competition behind. You can change virtually anything about your live chat button right in the Settings section –> Website widgets –> Widget customization and choose its color, accompanying text, position, and even add a custom photo button.

On top of live chat, HelpCrunch also offers a chatbot, auto messages, email marketing tools, and pop-up functionality, but that is a completely different story 🙂
2. Intercom
Pricing: from $39 per seat per month
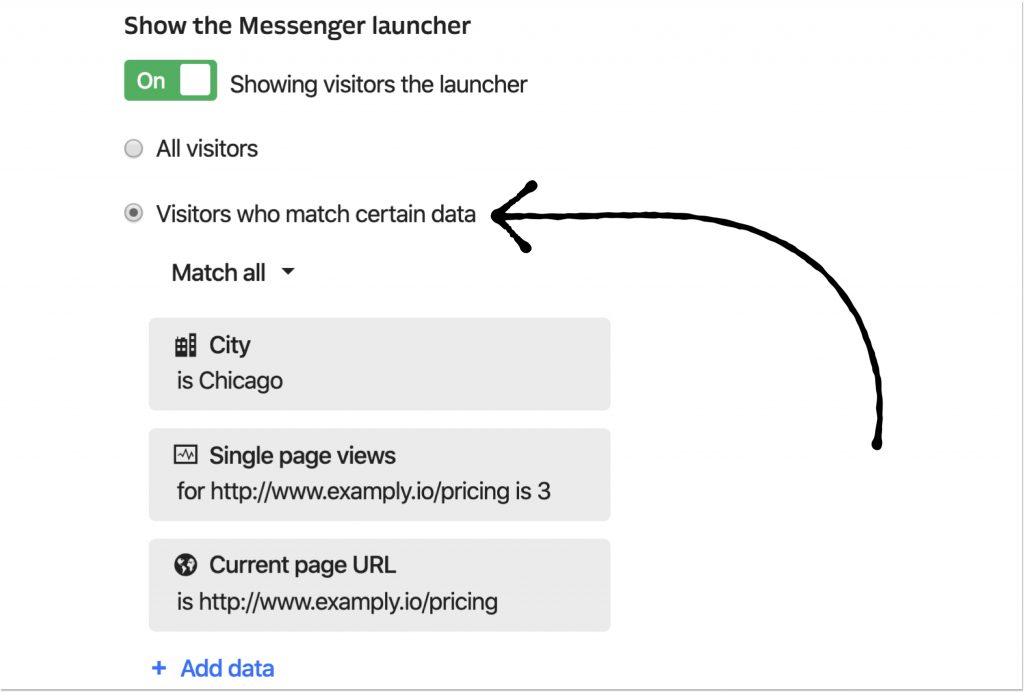
Intercom calls its live chat button ‘a launcher’ (which is kind of cool and confusing at the same time). Unfortunately, the launcher’s default customization settings are quite poor and only come down to showing/hiding it from website visitors. That is too bad as Intercom does offer numerous customization tweaks for its Messenger as a whole, it’s just that the button is left behind.
The good news is, you still can customize it drastically or create your custom one but only with the help of JavaScrip code snippets, classes and methods. Yes, it’s way too complicated and way too limited. On the plus side, Intercom’s design is quite cool as it is.
3. Olark
Pricing: free — $15 (if billed annually)
Olark is a simple live chat tool that doesn’t really offer anything extra, though it’s not necessarily a bad thing. Their whole live chat widget is very basic and not as rich as the one by Intercom or HelpCrunch. In terms of a chat button, you can easily change its position, shape, and color. Well, that’s it.
If you’re looking for something simple, then Olark is your choice.

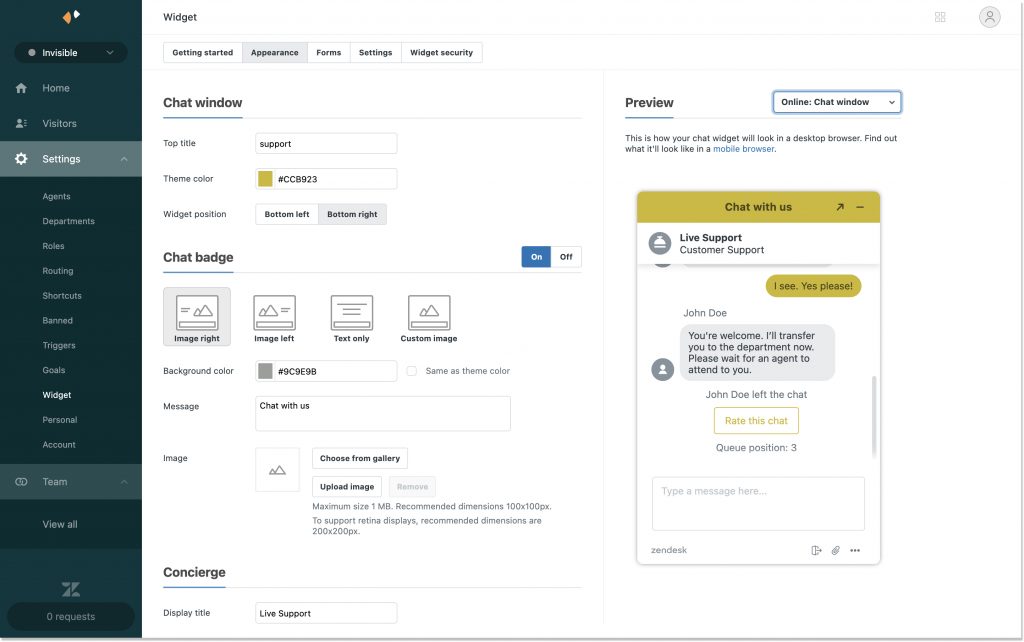
4. Zendesk
Pricing: free — $59 per agent per month (if billed annually)
Even though I’m not the biggest fan of Zendesk’s live chat widget (in contrast to their ticketing tools, which are the best on the market), it’s got into this list. The only reason for this is that the tool is still very popular among customers.
There are practically very few customization options to Zendesk chat button and the whole widget.

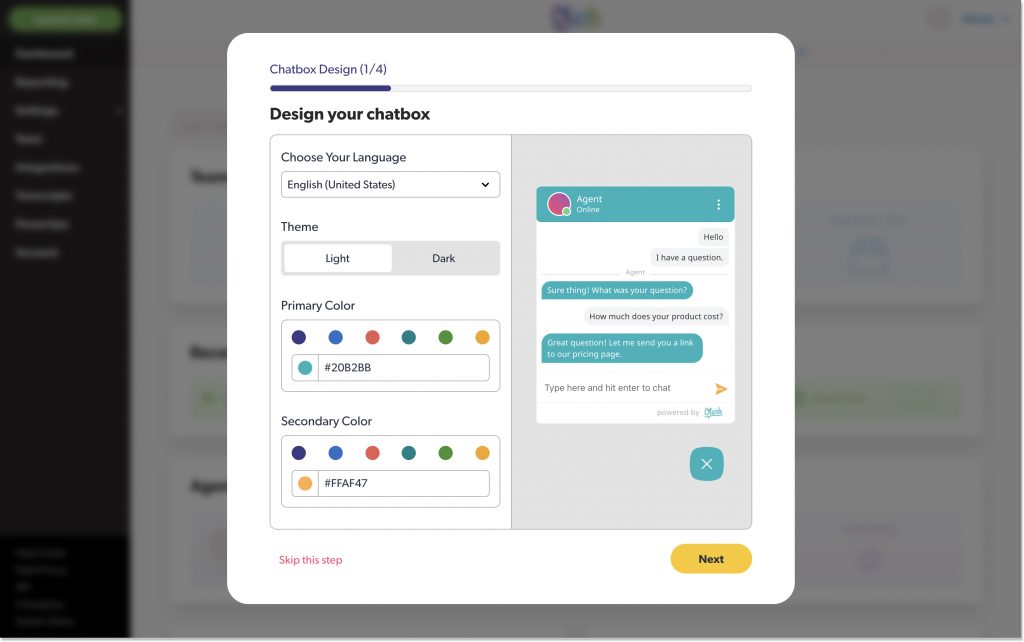
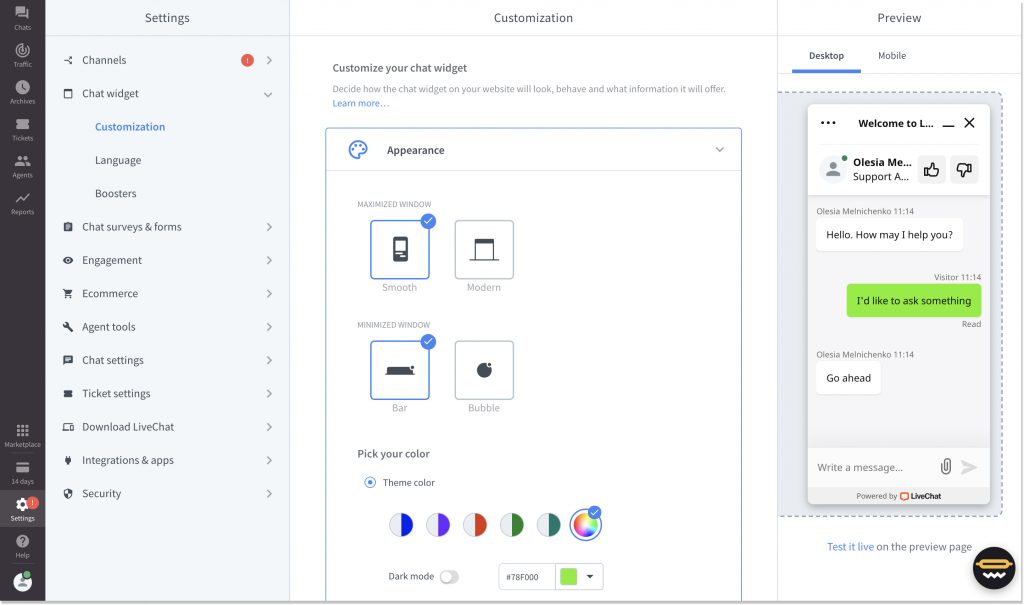
5. LiveChat
Pricing: $16 — $149 per seat per month (if billed annually)
LiveChat is probably my favorite live chat tool after HelpCrunch since they also offer almost as many widget customization options. Well, not quite, but almost. And the whole job can be done right from the admin panel.
So, you can tweak a chat button position, color and choose its form between a bar and a bubble. And you can it separately for your desktop and mobile device as well as completely hide it from certain users. Additionally, LiveChat offers a wide variety of custom CSS styles for changing the look of a chat widget.

It’s also a nice touch that they provide 24/7 customer support of their own, which is rather rare and extremely convenient.
After you’ve installed a live chat button, it’s time to tweak it a little bit. Customizable buttons are the first thing that your website visitors see and interact with. It should be nice and inviting as well as go together with your design.
That’s why I’d like to talk about live chat button customization separately on the example of HelpCrunch software. Please note that you can change your chat button design separately for a desktop and a mobile app as well as separately for different pages of your website.
So, here’s what you can and should change about a live chat button after you’ve added it to your website:
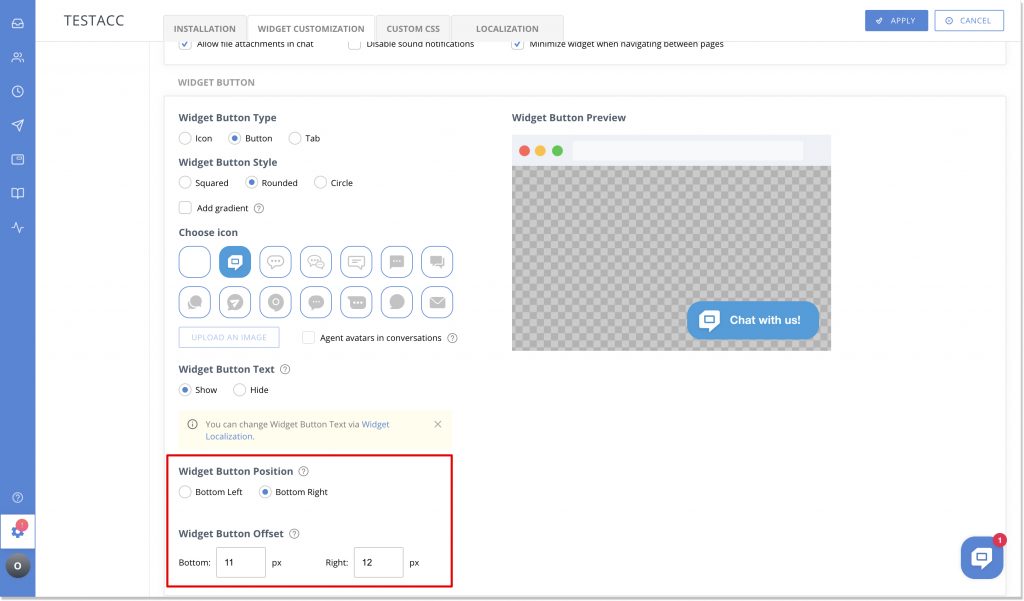
Chat button placement
In HelpCrunch, you can choose your chat button position between the bottom left and bottom right. You can then set your custom button offset in pixels to move it higher or to the left/right a little bit.

It’s also easy to hide a chat button from certain pages of a website (or show it on some other pages). You don’t need to tweak the code even – just paste the links you need to the corresponding fields. Alternatively, you can only show it to your registered users so that random visitors won’t be able to contact you (but that is rather a rare use case).
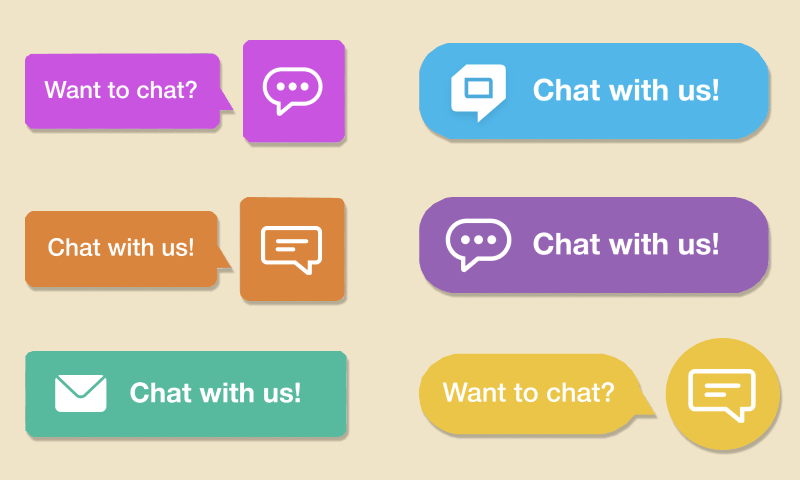
Chat button icons and colors
I guess this part is the most fun. First of all, you can choose the form for your chat button between an icon, button, and tab as well as make them squared, rounded, or in the form of a circle.
HelpCrunch offers 13 pre-set chat button icons for you to choose from. They are all nice and kind of self-explanatory, but that is just the beginning. You can go as far as adding your own custom image instead of a pre-set icon template which can be quite interesting.
If you want to change its color, you can easily do so in the general ‘Widget color’ section. Choose an overall theme and color or set your custom CSS color — and the whole chat widget will adopt the look. This way you’ll keep the consistency of the whole chat widget.

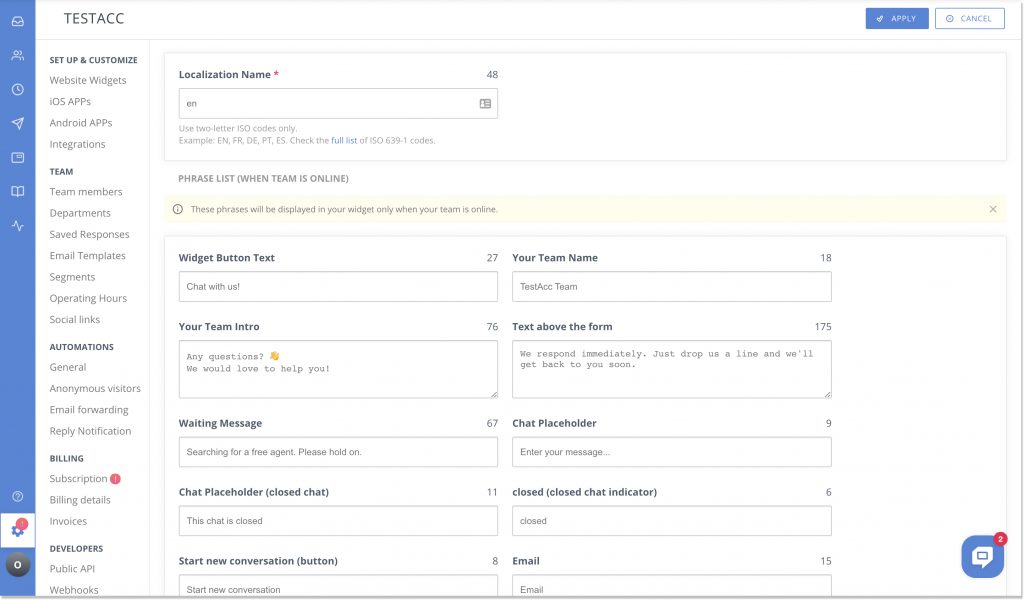
Chat button texts and languages
As an option, you can add some invitation or greeting text to your chat button – something like ‘chat with us’ or ‘contact us if you have any questions’. It’s not required, but it’s more straightforward than just a button.
To do that in HelpCrunch, you need to go to Settings -> Website widget -> Localization. If you choose to show the accompanying text, you can also localize it to any language you prefer. Plus, it’s possible to create texts for both online and offline modes.

Proactive greetings for chat buttons
Proactive greetings are something people rarely care about when they think about a chat button because it’s not directly connected to them. But I believe it’s important to take care of them early on as they can increase your chat button engagement, conversations, and sales.
Proactive greetings or proactive chats are automated messages that are triggered by certain behavior of your website visitors. If someone stays on a certain page for longer than 15-20 seconds, the system can shoot them an automated message offering help. These messages will appear right near your live chat button and invite people to click it, which is exactly why I decided to mention them in this article.

So, when choosing live chat software, also pay attention to its auto messages functionality. HelpCrunch offers a great variety of triggers like current page, time spent on a page, number of visits, etc. You can also transfer any custom data you want to your HelpCrunch account – things like subscription data, subscription plan, the value of a purchase, etc.
Final thoughts
Adding a live chat button to a website is actually easier than it might seem at first glance. It’s choosing the right platform that can cause you trouble.
But if you liked what you saw in this article and are ready to take action, your live chat button is closer than you think. Make a smart choice and sign up for HelpCrunch live chat right away. After all, this tiny little thing will stick with your website for a long time.